Nous avons créé notre Lab de tests utilisateur : un cadre d’évaluation…
Nous sommes convaincus que l’innovation juridique par le Design est la clé de l’efficacité du droit. Mais au-delà des mots, nous sommes passionnés de KPI et de résultats tangibles.

Avec Mathilde da Rocha, PhD en sciences cognitives, nous avons développé une méthodologie de tests fondée sur des normes internationalement reconnues, adaptée aux documents juridiques.
Notre Lab permet de réaliser des audits experts, des tests utilisateurs, des tests d’accessibilité en ligne (en tenant compte du daltonisme par exemple) et des tests d’utilisabilité.
Nous appliquons deux méthodes d’évaluation : l’évaluation experte et les tests utilisateurs. Combinées, ces méthodes nous permettent d’évaluer la qualité des documents juridiques en fonction des caractéristiques des utilisateurs, de leurs besoins d’information, leurs tâches et de leur environnement.
› Elle consiste à évaluer l’artefact en se concentrant sur l’expérience des évaluateurs (sans implication directe)
› Elle permet d’identifier de potentiels problèmes d’interaction
› Elle conclut par des recommandations concrètes
Souvent utilisé en complément des tests utilisateurs car cette méthode est davantage ‘cost-efficient’.
L’évaluation s’effectue sans utilisateurs. Nous nous appuyons sur des critères internationalement reconnus tels que Scapin & Bastien (1997), les principes heuristiques de Nielsen pour évaluer la manière dont les utilisateurs interagissent avec les documents juridiques, en tenant compte de leurs biais individuels.
› Elle consiste à mettre un échantillon d’utilisateurs en situation d’utilisation de l’artefact
› Pendant le test, des mesures objectives et subjectives sont recueillies
› Les analyses permettent d’infirmer ou de confirmer les hypothèses de départ
Nous évaluons l’accessibilité des documents à la suite de tests de lisibilité tels que Flesch, Gunning Fog, ARI, Coleman Liau et SMOG. Au-delà de tous ces acronymes, la méthode est assez simple : ils mesurent le niveau d’éducation nécessaire pour comprendre un texte à la première lecture, en fonction de la longueur des phrases, de la densité des phrases et de la longueur des mots.
Évaluer le design avec les utilisateurs pour améliorer les solutions sur la base de leurs retours
Présenter un prototype pendant le développement pour minimiser le risque que le document ne réponde pas aux exigences des utilisateurs ou de l’organisation

Obtenir des données pour définir et prioriser les aspects sur lesquels intervenir
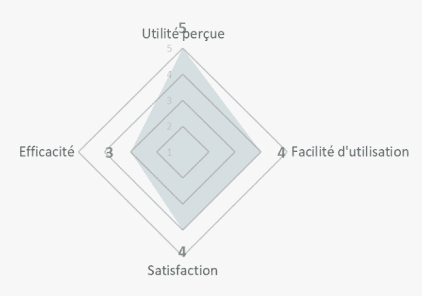
Test réalisé pour la CNIL dans le cadre dU paramétrage des cookies.

Acceptabilité : 4 enfants sur 5 aimeraient que les autres applications présentent ces informations
Compréhensibilité : Moyenne
Les enfants sont à nouveau très réceptifs au contenu du prototypes et aux enjeux que cela représente. Cependant, l’analogie et le lien avec les illustrations a été remis en question. L’analogie avec la boule de cristal a entrainé des incompréhensions auprès des participants.
La facilité d’utilisation est bonne (mise à part pour l’écran d’accueil pour lequel le guidage peut être amélioré). Les illustrations participant au plaisir d’utilisation du prototype.
« C’est bien qu’ils s’intéressent un peu à nous parce que c’est pas toujours sécurisé »
« C’est pas assez clair, à cause de la boule de cristal, je ne comprends pas pourquoi on parle de ça avec les cookies »
« Moi je mets toujours non pour les pubs. Donc je clique sur « tout refuser » »
Conclusion : le terme « boule de cristal » crée de la confusion, mais le héros du jeu et les illustrations favorisent l’acceptabilité.
Prototype à abandonner, au profit du n°2 des 15-17 (vidéo restranscrite plus boutons d’actions, sans le quizz qui n’a pas bien fonctionné).